Qu'il s'agisse de sites internet, d'applications mobiles, de newsletters ou de tout autre support multimedia, à chaque projet ses cibles, et à chaque cible son design et ses fonctionnalités.
Chaque création pour le web débute par l'étude du client, de son univers et de ses besoins, et par la réalisation conjointe d'un cahier des charges.
Ce document contractuel permet au chef de projet web à la fois de sélectionner la technologie la plus adaptée aux besoins du client, d'estimer le temps nécessaire à la réalisation du site, d'organiser son planning et d'émettre un devis en fonction des spécificités détectées.
C'est également sur cette base que le chef de projet pourra conseiller son client en lui proposant des solutions en adéquation avec ses besoins.


Au-delà de l'esthétique d'un site internet, le concepteur s'attache à son aspect pratique, en termes de logique et de cheminement des visiteurs.
En ce sens, en tant que créateur d'interfaces, le travail du web designer s'inscrit, tout au long du processus créatif, dans une démarche de design thinking.
Cette approche vise à identifier les problématiques d'un site et à trouver des solutions, aussi bien sur un point de vue technique qu'esthétique ou fonctionnel. Le design thinking est une méthodologie qui permet d'améliorer l'expérience utilisateur, et de la rendre aussi intuitive qu'agréable, tout en gagnant en efficacité.
C'est pour cela qu'en web, le cahier des charges est souvent amené à évoluer au fur et à mesure de l'avancée des travaux et des tests qui le jalonnent.
Lors de la création d'un site internet réalisé sur-mesure, une fois le cahier des charges initial défini, le webdesigner conçoit l'arborescence du site, puis crée la charte graphique selon les spécifications détaillées dans le cahier des charges.
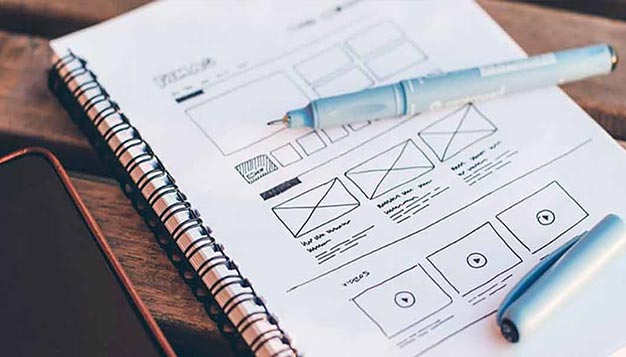
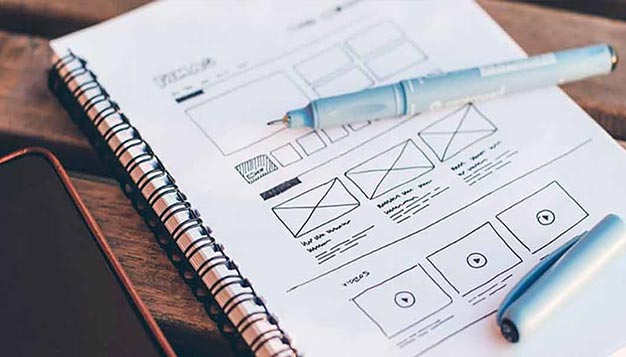
Il passe ensuite à la conception des interfaces : Il crée les gabarits des pages et les wireframes destinés à recevoir les contenus textuels et graphiques.
Un wireframe est un prototype ou schéma basse résolution, généralement conçu en noir et blanc, précisant la disposition et les dimensions des éléments présents (menus, sliders, images, vidéos, blocs de texte...) dans une page donnée, et ce pour tous les terminaux (ordinateurs de bureau, laptops, tablettes, mobiles).


Après validation par le client des gabarits et des wireframes, l'iconographie, les boutons et autres éléments graphiques qui composent le site, sont réalisés. Vient ensuite le temps de la création des maquettes HD.
Une maquette HD est une visualisation concrète et en couleur, de ce à quoi une page web va ressembler une fois codée et mise en ligne.
Ce livrable est un document graphique haute résolution au format jpg, png ou pdf.
On y observe les polices d'écriture, les formes, les couleurs et les effets sur ses éléments avec lesquels l'utilisateur interagit, tels que : les menus, les boutons, les icônes, les liens, etc.
Une fois les maquettes validées, on passe alors au codage du site, de ses modules et fonctionnalités. Pour ce faire, le développeur rédige le code dans plusieurs langages de programmation qu'il fait interagir entre eux : HTML5, CSS3, JavaScript ou jQuery, PHP et MySQL, Ajax, etc...
de manière à rendre opérationnelles toutes les fonctionnalités techniques d’un site internet ou d’une application mobile.
A noter aussi, qu'un site ne devient responsive (adapté aux différentes tailles d'écran), qu'après avoir codé en CSS toutes les règles et conditions nécessaires pour chaque type de terminal et leurs résolutions.
Le webmaster connaît toutes les bonnes pratiques du web qu'il s'applique à mettre en oeuvre en vue de l'intégration des éléments techniques et visuels. Il se tient informé des tendances et innovations en matière aussi bien de design, que de langages de programmation ou de sécurité, et veille à respecter de nombreuses règles, en constante évolution.


Avant de mettre un site en service, selon les services contractés par le client, le webmaster procède à l'optimisation du site pour le référencement ou SEO (Search Engine Optimization), et crée les sitemaps qu'il envoie aux différentes plateformes pour indexation du site.
Il peut également travailler la sémantique de manière à augmenter le niveau de pertinence d'un site au regard des robots des moteurs de recherche, de manière à offrir un meilleur classement.
Si cette mesure a été prévue, le webmaster intègre des balises de suivi du trafic ou des cookies spécifiques associés à des outils d'analyse, et optimise la vitesse de chargement du site qu'il mettra en cache notamment via l'implémentation de serveurs dédiés.
Il s'assure également de la mise en oeuvre des stratégies de protection préconisées par le chef de projet de manière à prévenir des tentatives de piratage.
Enfin, il procède à l'installation des différentes boites emails relatives au site web, et leurs éventuelles redirections.
Qu'il s'agisse de sites internet, d'applications mobiles, de newsletters ou tout autre support multimedia, à chaque projet ses cibles, et à chaque cible son design et ses fonctionnalités.
Chaque création pour le web débute par l'étude du client, de son univers et de ses besoins, et par la réalisation conjointe d'un cahier des charges.
Ce document contractuel permet au chef de projet web à la fois de sélectionner la technologie la plus adaptée aux besoins du client, d'estimer le temps nécessaire à la réalisation du site, d'organiser son planning et d'émettre un devis en fonction des spécificités détectées.
C'est également sur cette base que le chef de projet pourra conseiller son client en lui proposant des solutions en adéquation avec ses besoins.

Au-delà de l'esthétique d'un site internet, le concepteur s'attache à son aspect pratique, en termes de logique et de cheminement des visiteurs.
En ce sens, en tant que créateur d'interfaces, le travail du webdesigner s'inscrit, tout au long du processus créatif, dans une démarche de design thinking.
Cette approche vise à identifier les problématiques d'un site et à trouver des solutions, aussi bien sur un point de vue technique qu'esthétique ou fonctionnel. Le design thinking est une méthodologie qui permet d'améliorer l'expérience utilisateur, et de la rendre aussi intuitive qu'agréable, tout en gagnant en efficacité.
C'est pour cela qu'en web, le cahier des charges est souvent amené à évoluer au fur et à mesure de l'avancée des travaux et des tests qui le jalonnent.

Lors de la création d'un site internet réalisé sur-mesure, une fois le cahier des charges initial défini, le webdesigner conçoit l'arborescence du site, puis crée la charte graphique selon les spécifications détaillées dans le cahier des charges.
Il passe ensuite à la conception des interfaces : Il crée les gabarits des pages et les wireframes destinés à recevoir les contenus textuels et graphiques.
Un wireframe est un prototype ou schema basse résolution, généralement conçu en noir et blanc, précisant la disposition et les dimensions des éléments présents (menus, sliders, images, vidéos, blocs de texte...) dans une page donnée, et ce pour tous les terminaux (ordinateurs de bureau, laptops, tablettes, mobiles).

Après validation par le client des gabarits et des wireframes, l'iconographie, les boutons et autres éléments graphiques qui composent le site, sont réalisés. Vient ensuite le temps de la création des maquettes HD.
Une maquette HD est une visualisation concrète et en couleur, de ce à quoi une page web va ressembler une fois codée et mise en ligne.
Ce livrable est un document graphique haute résolution au format jpg, png ou pdf.
On y observe les polices d'écriture, les formes, les couleurs et les effets sur ses éléments avec lesquels l'utilisateur interagit, tels que : les menus, les boutons, les icônes, les liens, etc.

Une fois les maquettes validées, on passe alors au codage du site, de ses modules et fonctionnalités. Pour ce faire, le développeur rédige le code dans plusieurs langages de programmation qu'il fait interagir entre eux : HTML5, CSS3, JavaScript ou jQuery, PHP et MySQL, Ajax, etc... de manière à rendre toutes les fonctionnalités techniques d’un site internet ou d’une application mobile opérationnels.
A noter aussi, qu'un site ne devient responsive (adapté aux différentes tailles d'écran), qu'après avoir codé en CSS toutes les règles et conditions nécessaires pour chaque type de terminal et leurs résolutions.
Le webmaster connaît toutes les bonnes pratiques du web qu'il s'applique à mettre en oeuvre en vue de l'intégration des éléments techniques et visuels. Il se tient informé des tendances et innovations en matière aussi bien de design, que de langages de programmation ou de sécurité, et veille à respecter de nombreuses règles, en constante évolution.

Avant de mettre un site en service, selon les services contractés par le client, le webmaster procède à l'optimisation du site pour le référencement ou SEO (Search Engine Optimization), et crée les sitemaps qu'il envoie aux différentes plateformes pour indexation du site.
Il peut également travailler la sémantique de manière à augmenter le niveau de pertinence d'un site au regard des robots des moteurs de recherche, de manière à offrir un meilleur classement.
Si cette mesure a été prévue, le webmaster intègre des balises de suivi du trafic ou des cookies spécifiques associés à des outils d'analyse, et optimise la vitesse de chargement du site qu'il mettra en cache notamment via l'implémentation de serveurs dédiés.
Il s'assure également de la mise en oeuvre des stratégies de protection préconisées par le chef de projet de manière à mettre prévenir des tentives de piratage.
Enfin, il procède à l'installation des différentes boites emails relatives au site web, et leurs éventuelles redirections.